Passat Accommodation Scheduling System

The museum ship Passat as seen from the old lighthouse.
© Jürgen Howaldt, Creative Commons Share-alike License
Motivation

Logo of the Passat accommodation scheduling system.
The goal of the project Passat was to design and build a ready to use accommodation scheduling system for the historic ship Passat. Most of the rooms aboard the ship can be rented for events or to stay overnight. The ship is kept by the administration of the city of Lübeck where this was done using pen and paper when this project began. Project Passat started as a masters case study and is currently continued launching and maintaining the software for the administration of the city of Lübeck. In the scope of a bachelor thesis an extended statistics module for the software is being developed.
The software was designed and developed in strong cooperation with the people who currently use it and one of the main aims was to develop a perfect solution for the specific needs of this use case. On the other hand the software ought to be a modern web application combining a RESTful web service with a JavaScript driven single page application in the browser.
Realization

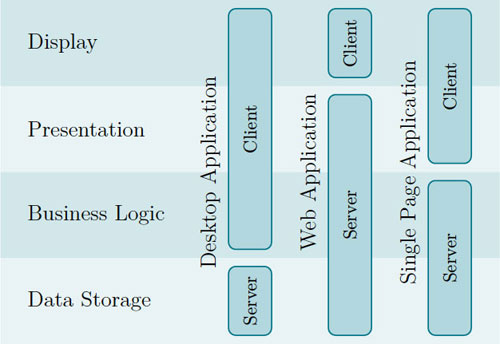
Comparing desktop applications, web applications and modern single page applications.
The figure above shows the different layers of database driven applications. The lowest layer data storage is realized using a relational database in most applications today. The second layer business logic contains the main algorithms and computations of the applications. This layer contains only the computations needed for the main purpose of the application. In our case this involves computing the price of a booking or finding all free rooms for a given time period. The third layer contains the logic needed to display data to the user. This involves processing of numbers and currency, making email addresses clickable, as well as generating tables and computing the contents of the table rows. The top layer display is responsible for displaying the data finally. In our case this is the browser rendering the HTML code and running the JavaScript application.
As you can see in the diagram a classic desktop application does everything except the data storage on its own which results in the need of complicated installation processes and many difficulties getting such a software running on different platforms or even tablets and smart phones. The problems of web applications are opposing: Everything is rendered on the server and the whole GUI must be transferred to the client again after every click of the user. Our approach of a modern single page application combines all the benefits of both worlds. You don't need to install any software as everything still runs in your browser like a classic web application but you only transfer pure data from the server to the client once the client is loaded. This concept is called data on the wire and gets more and more popular with the increasing power of modern web browsers. Using responsive web design such a client can run on any modern platform like desktop PCs, netbooks, tablet PCs or smart phones.

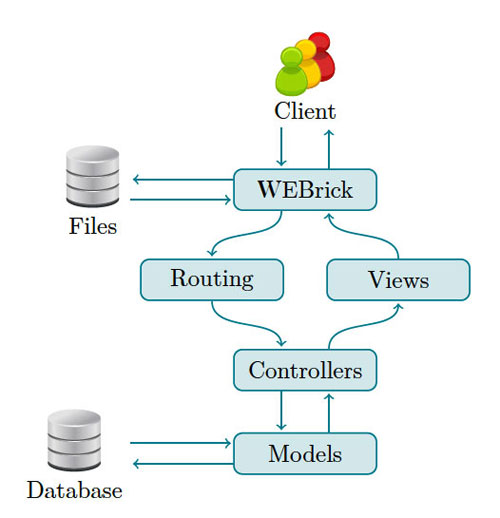
Overview of the important components of the RESTful web server realized using Ruby on Rails. In the deployed version of the software we use the Phusion Passenger plugin of the Apache web server instead of the WEBrick server shown in this figure. Both are implementing the Ruby web server interface Rack used by Rails.
The RESTful service for the backend was realized using the framework Ruby on Rails which generates a RESTful interface by default. As database we use MySQL and SQLite for development. The diagram shows the different components of the server. Rails realizes the model view controller pattern and the diagram shows the data flowing through the different components. A request gets initiated by the client, gets mapped by the router to the action of a specific controller which uses a model to pass on the request to the database. The controller then uses the response from the database in form of models to render the response using a view. The response in the form of JSON or XML data is sent to client to answers its request. Some static files (mainly the client) are delivered by the WEBrick server, too.

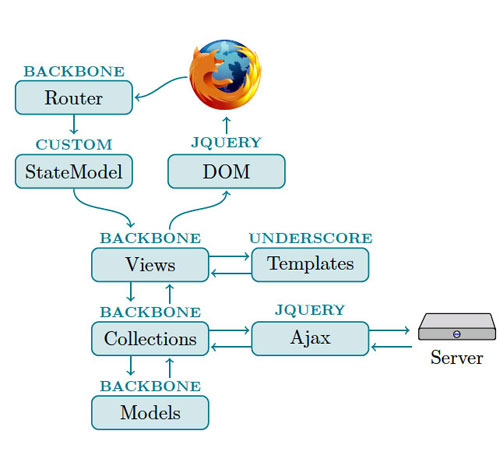
Overview of the components making up the JavaScript client.
The client is implemented in JavaScript and based on the Backbone.js framework. It is used to represent the models of the server in the client. A request is initiated by the user clicking somewhere in the browser. The current top view gets managed by the StateModel in combination with the Backbone.js router. The StateModel was developed during the Passat project based on the principles of Backbone.js. This view is connected to some collections of models that can start AJAX requests for the needed data on their own. Using the data in these models the view can render itself using Underscore.js templates and finally update the client by manipulating the DOM in the browser via jQuery. All these components and their connections are shown in the diagram above.

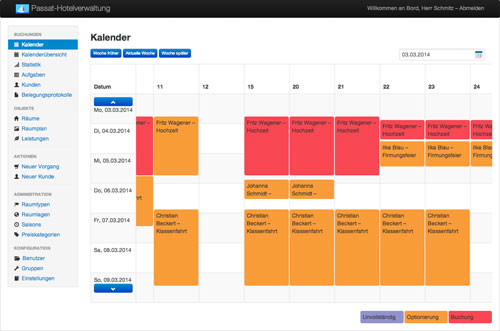
Screenshot of the client of the Passat Accommodation Scheduling System. In the calendar you can see all appointments of one week for all rooms.
Testing
During the Passat project we generated fully automated test cases to ensure the functionality of the client and the server. The business layer gets tested using unit tests realized in RSpec. The server gets tested using controller tests and test data is provided by FactoryGirl factories. The client gets testes in integration tests implemented using Capybara with Poltergeist that uses PhantomJS to drive a headless WebKit browser. In this browser the client gets started, is connected to the server running on test data newly created for every test case and the test cases clicks buttons and enters text like real users would do.
Documentation

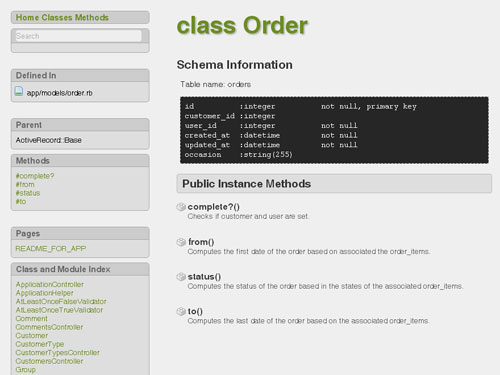
Example screenshot of the documentation of the server generated using RDoc.

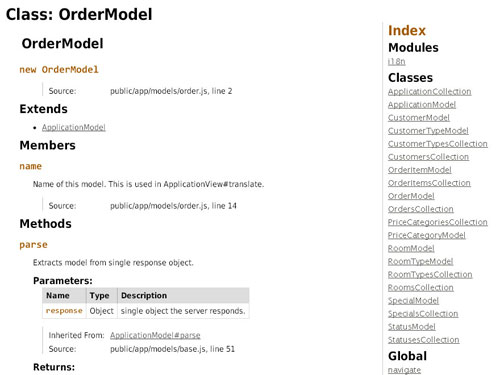
Example screenshot of the documentation of the client generated using JSDoc.
SPAoR

Logo of the project Single Page Application on Rails that will be released soon.
The core parts of this project that are not related to the accommodation system will be released soon as an open source project demonstrating the integration of all the components described above. This project will be called Single Page Application on Rails (SPAoR).
Contact
In case of any questions regarding this project feel free to contact Malte Schmitz.
- News
- Research
- Teaching
- Staff
- Martin Leucker
- Diedrich Wolter
- Ulrike Schräger-Ahrens
- Mahmoud Abdelrehim
- Aliyu Ali
- Christopher Walther
- Phillip Bende
- Moritz Bayerkuhnlein
- Marc Bätje
- Tobias Braun
- Gerhard Buntrock
- Raik Dankworth
- Anja Grotrian
- Raik Hipler
- Elaheh Hosseinkhani
- Frauke Kerlin
- Karam Kharraz
- Mohammad Khodaygani
- Ludwig Pechmann
- Waqas Rehan
- Martin Sachenbacher
- Andreas Schuldei
- Mahdi Pourghasem
- Manuel Herbst
- Inger Struve
- Annette Stümpel
- Gesina Schwalbe
- Tobias Schwartz
- Daniel Thoma
- Sparsh Tiwari
- Lars Vosteen
- Open Positions
- Contact

